ECサイトのデザインを検討する上で、近年欠かせない要素となっているのが「レスポンシブデザイン」です。
レスポンシブデザインは、PCやスマホなど、それぞれの画面サイズに最適化したWebデザインが表示される仕組みのこと。ユーザービリティの向上はもちろん、事業者の作業負担を軽減するメリットも含んでいます。一方で、導入時のコストや専門スキルの必要性など、デメリットとなるハードルが存在するのも事実です。
そこで今回は、レスポンシブデザインとは?仕組みを導入するメリットとデメリットは?という疑問について分かりやすく解説していきたいと思います。
レスポンシブデザインとは?
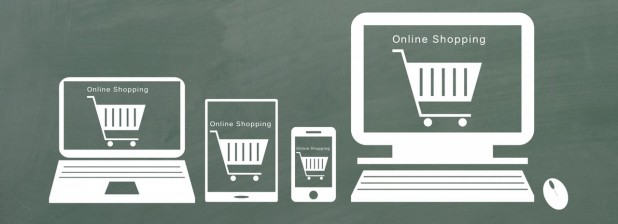
レスポンシブデザインとは、PCやスマホ、タブレットなどデバイスごとの画面サイズにあわせて、Webサイトのデザインを最適化してくれる仕組みのことを言います。
例えば、PCサイトでは横長のデザインが適していますが、スマホでは縦スクロールに対応したデザインが最適です。このように、ユーザーがサイトを閲覧する際に、より見やすい画面へと自動で切り換えることで、利便性を高めることが可能となります。
ECサイトではレスポンシブ対応が定番

近年のEC業界の流れを見ると、レスポンシブデザインへの対応は定番の施策と言えます。これは、スマホ端末が急速に普及したことで、従来のPC向けのデザインでは対応し切れなくなったため。ECではこうしたユーザーのストレスが、そのままコンバージョン率に反映されることから、各社とも続々とレスポンシブデザインを採用しています。
また、Googleの検索エンジンが導入した「モバイルファーストインデックス」も、レスポンシブデザインへの対応を後押ししています。モバイルファーストインデックスは、Googleがサイトの評価をする際に、PCではなくモバイルのサイトを基準に評価を下すというもの。
2018年3月からはこの前提のもとで検索順位が表示されており、より上位でサイトを表示したいEC事業者にとっては大きな転換点となりました。これもレスポンシブデザインが主流となっている理由の1つでしょう。
ECサイトでレスポンシブデザインを採用するメリット
ここからは、ECサイトでレスポンシブデザインを採用する際の、メリットとデメリットについて見ていきましょう。
まずは、レスポンシブデザインを採用するメリットから見ていきます。
メリット1.更新やメンテナンスの負担が軽減
1つ目のメリットは、ECサイトの更新やメンテナンスを行う際の負担が軽減できるということ。レスポンシブデザインが主流になるまで、EC事業者はPC向けのサイトとスマホ(モバイル)向けのサイトを、それぞれ別々に作成していました。
これは、サイトの更新やメンテナンスをする手間が膨らんでしまい、事業者の作業負担が大きくなる原因の1つとなっていました。
その点、レスポンシブデザインでは1つのソースコードで複数のデバイスに対応できることから、事業者の作業負担を大きく軽減することができます。とくにECサイトのように頻繁に商品を追加しなければならい業種においては、大きなメリットと言えるでしょう。
メリット2.売上やCVRの向上が見込める
2つ目は、売上やCVRの向上が見込めるということ。
レスポンシブデザインに対応するということは、それだけユーザーにとっての利便性が高まることになります。これは、ECサイトの売上やCVRを向上させるという意味で、大きなメリットと言えるでしょう。
膨大な数のECサイトが存在する現代では、ストレスのないショッピング体験が重要です。レスポンシブデザインを採用することで、最適化されたサイトから商品を購入できる体験は、まさにストレスのないショッピングの代表例。こうした経験を元に、リピーターやファン化に繋がる点も、忘れてはならないポイントです。
メリット3.SEOへの効果が期待できる

3つ目は、SEOへの効果が期待できるということ。
先ほども触れたように、Googleではモバイルファーストの方針を打ち出し、モバイル端末の充実度を評価の軸に据えています。レスポンシブデザインを採用するということは、PCだけでなくモバイルへの対応を可能とすることから、SEOの視点でプラスの効果が期待できるでしょう。これもレスポンシブデザインのメリットの1つです。
ECサイトでレスポンシブデザインを採用するデメリット
次に、レスポンシブデザインを採用するデメリットについて見てきましょう。
デメリット1.導入時のコストや負担が大きくなる
1つ目は、レスポンシブデザインを導入する際のコストや、作業負担が大きくなるということ。
レスポンシブデザインを一度採用してしまえば、1つのソースコードで複数のデバイスに対応できることから、事業者の負担が軽減します。しかし、導入時に限っていえば、専門的な知識やノウハウが必要となることから、事業者にとってはハードルが高いと言えます。これは、レスポンシブデザインのデメリットの1つです。
デメリット2.デバイスごとのオリジナリティを出しづらい
2つ目は、各デバイスごとのオリジナリティを出しづらいという点です。従来までのように別々のソースでPCサイトとモバイルサイトを製作していれば、各デザインで差別化を図り、オリジナリティを発揮できていました。
しかし、レスポンシブデザインでは1つのソースを利用してデザインを作り上げることから、デバイスごとのオリジナリティが出しづらい傾向にあります。近年はスマートフォンしてか持っていないユーザーも多いですが、それぞれの端末を利用するユーザーに合わせてコンテンツを発信したいEC事業者にとっては、デメリットの1つとなるでしょう。
まとめ
今回は、レスポンシブデザインとは?という疑問に対して、その仕組みやメリット・デメリットについてご紹介しました。レスポンシブデザインは、PCやスマホ(モバイル)などそれぞれの画面サイズにあわせて、サイトを最適化して表示する仕組みのことを言います。
デバイスごとにサイトを製作する必要がなく、更新やメンテナンスといった作業負担を大きく軽減することが可能。また、ユーザーへの利便性向上やSEOへの効果も期待できることから、ECサイトの売上やCVRアップといったメリットが得られるでしょう。
PRECSのカートシステム「リピスト」は、単品通販に強いECサイトを誰でも手軽に構築することが可能です。売上に繋がる機能も豊富に揃っていることから、あなたのサイト運営をしっかりサポート!まずは、資料請求などからお気軽にお問い合わせ下さい。