PageSpeed Insightsでサイトの表示速度を改善しよう

サイトの表示速度やパフォーマンス向上は、サイトの満足度を判断する重要なポイント。今回ご紹介する「PageSpeed Insights」は、URLを入力するだけで表示速度やパフォーマンスを診断できる便利な無料ツールです。
目次
PageSpeed Insightsとは?
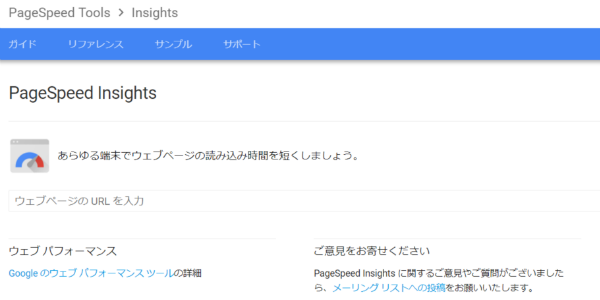
PageSpeed Insightは、サイトの表示速度を測定し、パフォーマンスの度合いをポイントで表示してくれる無料ツールです。

モバイルやデスクトップ向けのサイト診断を行うことができ、サイトのURLを入力して「分析」ボタンをクリックするだけで、瞬時に測定を行えます。
パフォーマンスの度合いは、0~100ポイントのスコアで表示され、85ポイント以上のサイトは、パフォーマンスが高いことを意味します。
改善ポイントが一目で分かるアイコン表示
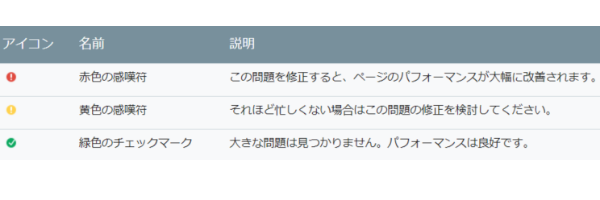
サイトの診断を行うと、パフォーマンススコアとあわせて、改善が必要な部分が提案されます。3色に色分けされたアイコンは、赤>黄>緑の順に改善の重要度が高くなっており、改善ポイントを一目で確認することができます。

PageSpeed Insightを使ってみよう!
それでは、実際にPageSpeed Insightを使って、サイトのパフォーマンスを測定してみましょう。今回は「Yahoo Japan!」のサイトを測定してみます。
操作はとても簡単です。調べたいサイトのURLを、PageSpeed Insightに入力して、「分析」ボタンをクリックするだけ。

測定結果は、モバイルとパソコンで別々に表示され、端末ごとにパフォーマンスを比較することもできます。

表示速度を改善するには?
PageSpeed Insightを使った測定により、表示速度の改善が必要となった場合、どのような改善案が考えられのでしょうか。
例えば、「画像の最適化」は1つの改善案です。大きすぎる画像は、サイトの表示速度を遅くすることから、圧縮するなどして最適なサイズに編集する必要があります。
また、「不要な部分の修正や削除」も表示速度を改善する有効な手段の1つでしょう。スライドショーや広告表示などは、サイトの表示速度を遅くする原因となります。パフォーマンスの向上を妨げるほどの動的コンテンツや、セール期間が終了した広告表示などは、随時修正や削除をおこなうようにしましょう。
この他にもサイトの表示速度を改善する方法は考えられます。PageSpeed Insightから提案を受けた改善ポイントを検証し、どのような改善方法が最適か、自社で検討してみるとよいでしょう。
表示速度の改善は「手段」であることを忘れずに
さて、ここまでPageSpeed Insightの機能や表示速度の改善案をご紹介してきましたが、忘れてはならないのが、
・表示速度の改善はあくまで「手段」であって「目的」ではない
ということ。
例えば、ユーザーの満足度を高める購入履歴や商品レコメンドといった機能は、どうしても表示速度を遅くしてしまいます。また、優れたデザインのページを作成したいのであれば、相応のプログラム言語使うため、表示速度は遅くなってしまします。
今回例にあげた「Yahoo Japan!」は日本トップクラスのアクセスを集めていますが、PageSpeed Insightでの評価は標準程度です。表示速度の改善は大切なポイントですが、あくまでもサイト改善のための「手段」であることを頭に入れておきましょう。
[check]・表示速度の改善はあくまでも「手段」
・ECサイトであれば、良質なサイトを作り、売上げに繋げることが重要[/check]
PageSpeed Insightを良質なサイト作りに活かす
今回ご紹介した「PageSpeed Insight」は、簡単な操作でサイトの表示速度やパフォーマンスを瞬時に測定してくれる便利な無料ツールです。自社サイトを測定し、改善ポイントを確認するのはもちろん、他社サイトとの比較を行ってみるのもおすすめです。
良質なサイト作りの一環に、こうした無料ツールを活用していきましょう。