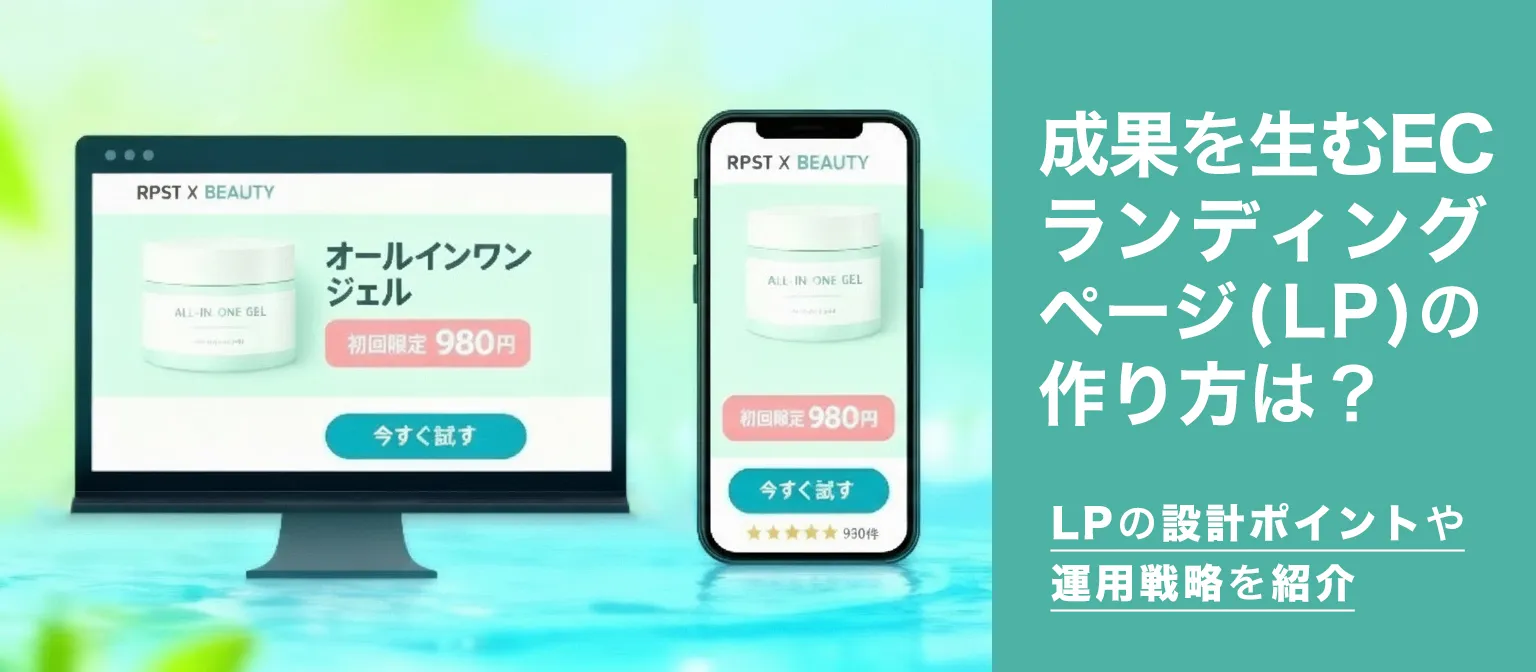
効果を上げるランディングページのファーストビュー

ランディングページを作ったのはいいけれど、なかなか効果が出ないという人も多いでしょう。そんな方に多いのが「ファーストビュー」の設計を間違っているパターン。ランディングページで効果を上げるには、どのような設計をすればよいのかを考えてみましょう。
ランディングページはファーストビューで8割決まる
ランディングページは一般的に、縦長でスクロールをしながらページを読みすすめていきます。最後まで読んでもらうためのストーリー作りも大切ですが、そのページを読むかどうかのカギは第一印象。ぱっと見たときの「ファーストビュー」が重要なのです。
ファーストビューとは
ファーストビューとは、ランディングページをWEBで見た際に、スクロールせずに見ることができる範囲のこと。ディスプレイのサイズはさまざまですが、どの端末でもそれほど極端には変わりません。
また、グーグルアナリティクスを使えば、実際にそのサイトがどの大きさのモニターで見られているのかということもわかります。ランディングページ作成の前には一度確認することをおすすめします。
一般的に、ファーストビューでランディングページを離れてしまうユーザーは70%以上と言われているほど。だからこそ、ファーストビューでいかに次を読みたくなるかをアピールできなければ、ランディングページの効果は見込めなくなるのです。
ファーストビューの工夫点
では、どのような工夫をこらせば、ランディングページが効果的になるのかを見ていきましょう。
ヘッドコピーを大切に
ヘッドコピー(キャッチコピー)の良し悪しが、成果の8割を決めるとも言われています。いくら見栄えがよくても、ヘッドコピーに興味を持てなければランディングページをスクロールしようとは思わなくなるものです。
効果の高いランディングページは、効果の高いヘッドコピーを使っています。さまざまなページを研究して、ヘッドコピーを考えてみましょう。
ヘッダー画像を工夫しよう
ランディングページにヘッダー画像を入れることで、あなたが伝えたいメッセージを視覚で訴えることができます。しかし、ヘッドコピーよりも目立つ画像を使わないように。できるだけシンプルにしたほうが効果が高まります。また、テーマに合った色を選ぶことも大事です。
申し込みボタンの位置
ランディングページでは、必ず「申し込みボタン」を入れるでしょう。このボタンはできるだけ目立つようにしてください。ただし、入れる位置が目的によって異なります。
無料のオファーの場合は、ファーストページに入れておくと効果的です。すぐに申し込みたい人は最後まで読まずに申し込んでくれます。
逆に有料オファーの場合、ファーストページに申し込みボタンを入れると、売り込みと思われてしまうので、ページの最後の方に入れるようにしましょう 。
下につながるレイアウトに
ファーストビューはぴったりと1画面に収まってしまうと、ユーザーがそこで満足してしまい続きが読まれないこともあります。
あえて画像などがファーストビューの途中で切れるようなレイアウトにすることで、スクロール開始率を上げるという手法もあります。
成果の数字を活用する
ランディングページのファーストビューに、あなたの事業の成果を示す数字を入れてみましょう。
例えば「成功率95%」「年間50,000個販売の実績」など。
ヘッドコピーの裏付けとなるような成果を示すことで、信頼性や安心感を向上させる効果があります。
行動のきっかけとなるファーストビュー
ランディングページにかぎらず、メールマーケティングや広告、ちらしなどでも「ヘッダーで売上の8割が決まる」と言われています。効果の高いランディングページを作りたいのであれば、ファーストビューに力を入れてみましょう。
リピストではカゴ落ちを大幅に低減するランディングページと注文フォームが一体型になった「申込みフォーム一体型LP」を搭載しています。この機会に、売れるランディングページをぜひ検討してみましょう。