CTAとは?成果を上げるバナーやボタンの作り方

「コンバージョン率(CVR)が上がらない…」と悩んでいるEC事業者のみなさん。CTAの改善に取り組んでいますか?
CTAとは「Call To Action」の略で、ユーザーの行動を促すバナー画像や申し込みボタンをのことを言います。
今回はCVRアップに欠かせない、CTAについて解説します。成果に繋がりやすいCTAの作り方もご紹介していますので、ぜひ参考にしてください。
CTAとは?
CTAとは「Call To Action」の略称で、Webサイトを訪れたユーザーに対して、購入や問い合わせといった具体的なアクション(行動)を喚起するためのボタンやリンクを指します。ネットショップでは購入ボタンやバナー画像、申し込み完了ボタンなどがCTAにあたります。
バナーやボタンの作り方が重要
ネットショップでは、購入ボタンのような売上に直結するCTAの作り方が重要です。ECサイトの最大の目的は、商品を購入してもらうということ。そのために、購入や申し込みに繋がるバナーやボタンをクリックしてもらわなければなりません。
その際、積極的な行動を促すためには、クリックされやすいCTAの作成が不可欠となります。ネットショップにおけるマーケティング施策として、バナーやボタンの作り方が強調されるのはそのためです。
商品を購入してもらう以外にも、商品やブランドの情報をキャッチしてもらうためにSNSをフォローしてもらうことや、商品レビューをしてもらうことも、CTAの1つと言えます。
成果に繋がるCTAの作り方3つのポイント
それでは、具体的に成果に繋がるためのCTAの作り方について見ていくことにしましょう。ポイントは大きく3つ挙げることができます。
1.行動に繋がるためのデザインを工夫する
1つ目のポイントは、デザインを工夫するということ。
ネットショップで商品を購入しようとした際、購入ボタンが見つからずに購入を諦めて経験はありませんか?これはCTAという視点からでは、とてももったいないケースです。
バナーやボタンを作成する場合は、見やすさや分かりやすさを意識してデザインしてみましょう。具体的には、目立ちやすい色合いや、バナーやボタンのサイズなどが挙げられます。
最適なデザインを見つけるためには、ABテストを繰り返すのがオススメです。定期的に2つのデザインパターンを用意して、どちらがコンバージョンに繋がりやすいかテストしてみましょう。
2.バナーやボタンの配置を工夫する

2つ目のポイントは、バナーやボタンの配置です。
サイトのどこにバナーやボタンを配置するのかは、CTAを意識する上で大切なポイントと言えます。例えば、商品の購入ボタンは、ページ内の複数箇所に用意しておく方が効果的です。ユーザーが「商品を購入したい!」と思ったタイミングを逃すことなく、スムーズにアクションを促すことができます。
また、CTAに繋がるためのボタンなどは、できるだけ単体で配置するようにしましょう。例えば、「購入ボタン・問い合わせボタン・SNSのフォローボタン」が同じ場所に並んでいると、ユーザーの行動意欲が分散してしまい、結果としてアクションを起こさない可能性があります。
コンテンツ内で、ユーザーにどのような行動を取ってもらいたいのか明確にしておくことで、バナーが密集しないよう心掛けましょう。
3.リンク先をイメージしやすくする
3つ目のポイントは、リンク先をイメージしやすくしておくということ。
例えばボタンの文言は「購入」という名詞ではなく、「購入する」という動詞の方がリンク先の行動をイメージしやすいでしょう。その他にも、「まずは資料請求」という文言を用いれば、支払いが発生しないとイメージしやすく、アクションを起こしやすくなります。
このように、バナーやボタンのデザインからは、これをクリックするとどのようなことが起こるのか、具体的にイメージできるようにしておきましょう。
CTAの具体例をチェックしてみよう!
では、人気の通販サイトでは、具体的にどのようなCTAを採用しているのでしょうか?各社のバナーやボタンをチェックしてみましょう!
事例1:オイシックス

こちらは、定額でさまざまな食材が自宅まで届くオイシックスのCTA事例です。
事例では、最大60%オフの割引が受けられるキャンペーンを実施しているのですが、スロットを「ストップする!」というボタンを設けることで、ユーザーがついクリックしたくなるような仕掛けを施しています。
このキャンペーンはおためしセットを対象としているもので、遊び心を交えつつ、新規顧客の獲得に繋げる効果的な事例と言えるでしょう。
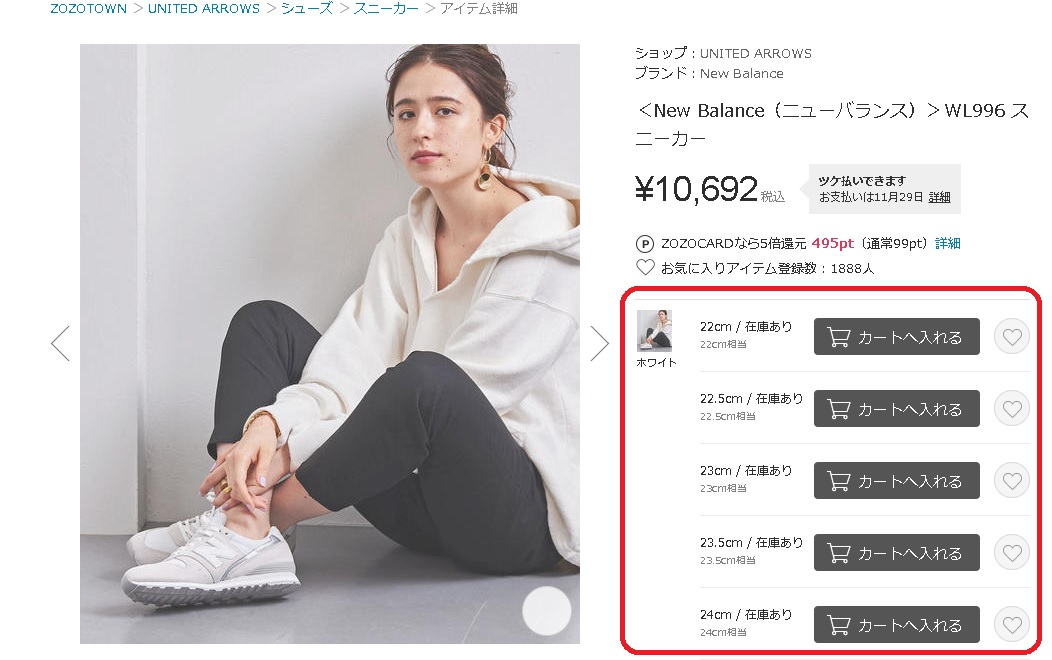
事例2:ZOZOTOWN

ファッション通販サイトの王手ZOZOTOWNでは、商品の購入ボタンをサイズやカラーごとにきめ細かく用意しています。
ユーザーにとっては、すぐに自分が欲しい商品を注文することができる上、サイズやカラーの間違いも軽減することができます。商品点数が多いアイテムを販売する事業者にとっては、お手本になる事例ですね。
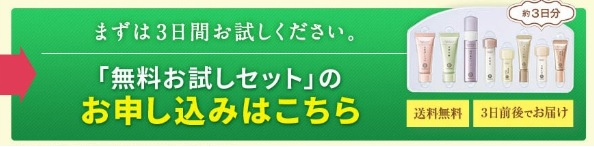
事例3:ドモホルンリンクル

基礎化粧品の通販事業を長年手掛けているドモホルンリンクルでは、お手本のようなCTAの工夫をされています。
こちらの申し込みバナーでは、「まずは3日間お試しください」「無料お試しセット」という言葉で、ユーザーにリンク先の行動をイメージさせています。また、商品のセット内容を画像で提示しつつ、「送料無料」「3日前後でお届け」というユーザーへのメリットもしっかりアピール。
さらにバナー左端に「→(矢印)」を配置しているのも、申し込みバナーを強調する効果を高めています。さすがはドモホルンリンクルと言える事例でしょう。
まとめ
今回は、CTAの意味や作り方についてご紹介しました。
CTAとは「Call To Action」の略称で、サイトを訪れたユーザーに対して、コンバージョンに繋がるためのアクション(行動)を促すバナー画像やテキストリンクを指します。具体的にはバナーやボタンを工夫することで、積極的にクリックしてもらうことが重要となってきます。
デザインや配置、文言の使い方などを工夫することで、コンバージョンに繋がるアプローチを目指していきましょう。
PRECSのレンタルカートサービス「リピスト」は、単品通販に強いネットショップを、誰でも簡単に構築することができます。ネットショップの構築を目指すなら、ぜひ一度リピストにご相談ください。