奇をてらう必要なし!ECサイトのUI決定版

ECサイトのUI(ユーザーインターフェース)は、売上やCVRの向上に関わりの深いポイントです。
しかし工夫しようとするあまりオリジナリティを追及したUIを設計すると、かえってユーザーの使い勝手が悪く、コンバーションに繋がらないページに仕上がってしまうことも…。
そこで今回は、ECサイトのUIを検討する際に押さえておきたいポイントについて解説しましす。ポイントは、「奇をてらわない標準的なUI」。さっそく具体的な内容を見ていきましょう。
ECサイトのUIは皆が慣れ親しんだ標準的なものが一番

ECサイトのUIを設計する際に意識したいのが、奇をてらわない標準的なUIを目指すことです。
UI(ユーザーインターフェース)とは、ECサイトの機能や操作性、ボタンの配置、挙動など、ユーザーとサイトの「境界面・接点」に関する部分をいいます。UIの優れたECサイトでは回遊性や使い心地が良く、売上も上がりやすい傾向があります。
では、どうしてUIは標準的なものを目指すべきなのでしょうか?
オリジナリティの高いUIは事業者が陥りがちな落とし穴
他社との差別化を図りオリジナリティの高いサイトを目指していると、UIにも独自色の濃い凝った仕組みを採用しがちです。しかしこれは、事業者が陥りがちな落とし穴。
ユーザーは普段から慣れ親しんだ一般的なUIに安心感や使い勝手の良さを覚えます。洗練されてオリジナリティの高いUIは一見便利でユーザーからも支持されやすいと考えがちですが、初めて訪れたユーザーからしてみると
- 「初めて見るボタンでどんな機能か分からない」
- 「ページの要素が一般的な配置じゃないと、欲しい情報がすぐに見つからない」
といったストレスが多いサイトに仕上がってしまいます。これではサイトを利用しているだけでユーザーに考えることを強要してしまい、お買い物を楽しむことに集中できず、なかなか商品の購入にも結びつきづらくなってしまいます。
人気のECサイトのUIを見比べてみると、どれも一般的で分かりやすいUIを採用しています。ブランディングのためにサイトのデザインに多少差こそあれ、ページの配置や機能、文字の大きさ、ボタンの文言のような点ではオリジナリティを出す必要がありません。
ECサイトのUIを検討する場合は、ユーザーの目線に立って慣れ親しんだ使い勝手の良いUIを目指しましょう。
ECサイトのUIで押さえるべき3つのポイント
では、具体的にECサイトのUIを検討する上で、押さえるべきポイントを見ていきましょう。
1.ヘッダーの要素

1つ目は、ヘッダーの要素です。
ページのヘッダー部分は、ユーザーがまっ先に目にするポイントです。ヘッダーから商品や任意のページにアクセスすることも多く、UIを検討する上ではとくに重要なポイントといえます。
例えば、
- サイトのロゴ部分からトップページに移動できる
- 購入する際のカートボタンが分かりやすい・見つけやすい
- ハンバーガーメニューを用意する
など、ユーザーが使いやすくストレスのないヘッダーデザインを構築しておきましょう。
2.商品ページの充実

2つ目は、商品ページの充実です。
商品ページは、商品購入を決定する重要なページです。サイトのトップページが充実しているのにも関わらず、個別の商品ページの利便性や情報量が乏しいと、ユーザーを購入に繋げることはできません。
- 商品名が分かりやすい・見やすい
- 価格がすぐに分かる(税込み・抜きなど)
- サイズや種類の選択が簡単
- 購入ボタンの位置が分かりやすい
などなど、当たり前で慣れ親しんだUIを意識することで、ユーザーの購入を後押ししてみましょう。
3.注文フォームを工夫する

3つ目は、注文フォームの工夫です。
注文フォームは、個人情報や決済情報など入力項目が多く、ユーザーがストレスを溜めやすいポイントといえます。実は注文フォームからカゴ落ちに繋がるケースも多く、CVRを改善させるには無視できないポイントといえます。
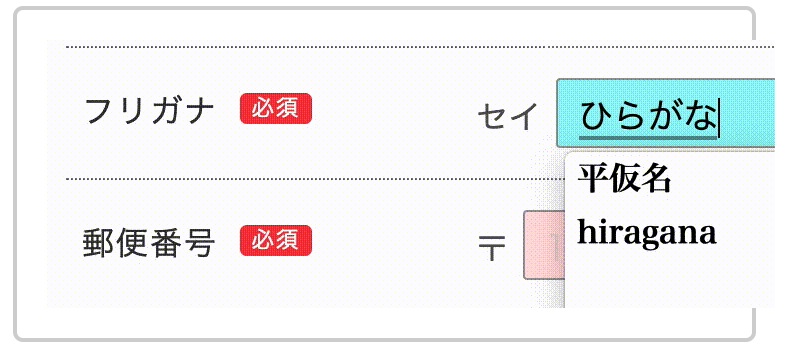
- 自動入力・入力サポートの導入
- ナビゲーション機能
- LP一体型購入フォーム
- といった機能を導入することで、入力フォームのストレスを減らし、スムーズな注文確定に結び付けましょう。
まとめ
今回は、ECサイトのUIについて、押さえておきたいポイントをご紹介しました。
UIを検討する際の大原則は、オリジナリティを追求しないこと。ユーザーは使い勝手がよく慣れ親しんだUIに安心感を持ちます。奇をてらう独自性が高いUIは、かえってストレスを抱えユーザーを遠ざけてしまいます。
PRECSのカートシステム「リピスト」は、単品通販に特化したサービスを提供しています。売上やCVRの向上に繋がるサービスをお探しなら、ぜひリピストにご相談ください。